Éditeur contre compositeur ! Éditeur de texte WYSIWYG simple ou plugin drag’n’drop ?
Les « compositeurs visuels » sont l’une des tendances de WordPress. Quiconque souhaite créer des pages et des articles dans le système de gestion de contenu WordPress est tributaire de l’éditeur WP intégré. Le WP-Editor est, en résumé, un éditeur WYSIWYG, en d’autres termes un éditeur « what you see is what you get ». C’est-à-dire qu’à l’instar du célèbre logiciel de bureautique Word de Microsoft, vous voyez toujours les modifications en direct. Rendre un mot en gras, c’est en gras. Soulignez un mot et il est souligné. C’est exactement comme ça que fonctionne l’éditeur de WordPress, ce que vous faites est ce que vous voyez. Pour les petits projets en ligne, les sites web et les blogs, cette fonction est parfaitement suffisante. Toutefois, WordPress étant devenu plus populaire, des sites de plus en plus grands ont été mis en œuvre avec ce système. Toutefois, de nombreux concepteurs de sites Web et gestionnaires de médias ne voulaient pas se contenter de simples champs de texte et souhaitaient embellir la mise en page individuelle des pages. Grâce à des icônes individuelles, des arrière-plans individuels, des curseurs, de grandes images et bien plus encore.
Éditeur classique de WordPress ou Composer ?
Pour un professionnel, ce n’est pas un problème du tout, il écrit quelques lignes de code avec HTML et CSS et c’est fait. Or, le principe d’un système de gestion de contenu est de gérer de grandes quantités de données et, idéalement, de les rendre facilement accessibles, modifiables et supprimables pour les utilisateurs. Il est donc conseillé de disposer d’une interface conviviale et facile à utiliser, même sans grandes connaissances techniques.
Principe, conception avec shortcodes
Afin de styliser les pages de manière relativement simple, l’idée d’utiliser des shortcodes est apparue. Ces shortcodes combinent un code plus compliqué en balises simples qui peuvent ensuite être utilisées par l’utilisateur. Un exemple simple serait d’envelopper un titre fantaisiste dans un shortcode :
[ headline ]Voici le titre [ /headline ].
… l’élément reçoit alors une couleur spéciale, une position spéciale, peut-être une police différente, une force de police et bien d’autres choses encore. Avant de commencer à taper des propriétés HTML et CSS compliquées, il serait judicieux d’utiliser simplement le terme « titre ». Et c’est exactement comme cela que fonctionne le principe des shortcodes : vous regroupez des codes longs et compliqués dans de simples petits extraits. Le problème avec ce principe est qu’il faut beaucoup d’imagination visuelle, car l’utilisateur voit du code, pas un titre joliment formaté. Imaginez maintenant que nous augmentons un peu la complexité et que nous incluons des tableaux, avec exactement le même espacement, qui sont alors également colorés en arrière-plan, individuellement, une fois en bleu, une fois en jaune et une fois en orange. C’est là que les shortcodes atteignent leurs limites, du moins pour les non-techniciens.
Nouveau : Composer dans l’éditeur WordPress
Pour que le contenu puisse être placé très facilement et qu’il soit aussi directement visible visuellement, dans sa position approximative, dans sa forme approximative, il existe depuis quelque temps différentes alternatives à l’éditeur standard de WP : Composer. Vous pouvez généralement les télécharger, les installer dans votre système WordPress et c’est parti. Vous pouvez trouver tous les téléchargements importants ici et encore à la fin de l’article.
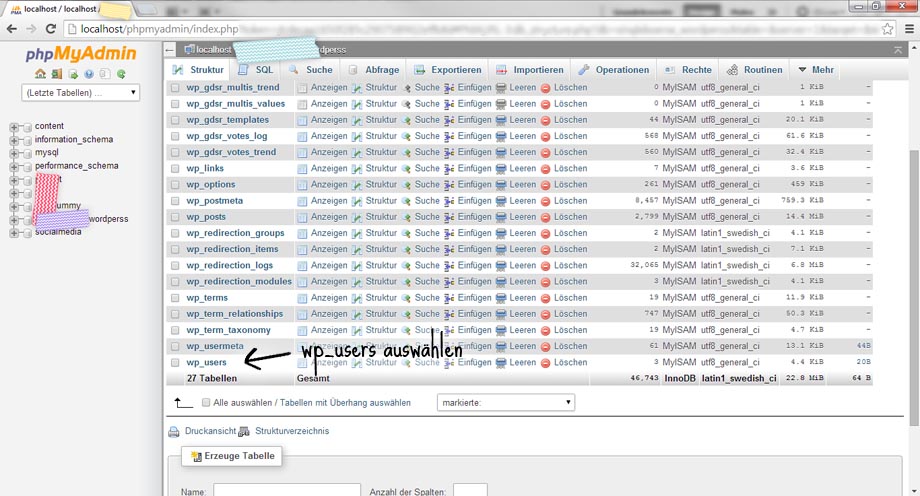
Dans la première étape, vous installez le compositeur de votre choix comme un plugin normal dans votre tableau de bord WordPress. Dans une autre étape, vous activez le plugin comme d’habitude. Qu’est-ce qui a changé maintenant ? Pages et postes. Jetons d’abord un coup d’œil à votre tableau de bord WordPress, où vous trouverez à nouveau tous les points importants pour vous en un coup d’œil, des articles du blog aux médias en passant par les commentaires et les extensions. Les pages et les messages sont pertinents pour notre tâche d’aujourd’hui. En principe, les pages et les messages ne diffèrent que par le fait que vous classez les messages dans des catégories et que vous les horodatez comme dans un blog classique. Les pages sont toutes des pages statiques telles que vos conditions générales, les pages de contact ou « À propos de nous », mais aussi la page d’accueil, etc.
L’élément le plus important du tableau de bord WP pour votre site web :
Activez WP Composer
Dans l’exemple suivant, nous utilisons l’éditeur de mise en page du thème WordPress Enfold (que vous trouverez ici). Que vous utilisiez l’éditeur de mise en page ou le compositeur visuel de WP Bakery, vous trouverez désormais un bouton bleu dans chaque page ou message individuel qui vous mènera au compositeur ou fera passer le mode de l’éditeur WP au compositeur.
Beaucoup d’avantages, beaucoup de flexibilité
Examinons d’abord les innombrables avantages que vous apporte le Composer. Tout d’abord, nous avons la compilation réactive du contenu pour les ordinateurs et les appareils mobiles. Le compositeur permet de visualiser les colonnes et les lignes comme des éléments individuels et de s’adapter en fonction de la taille de l’écran, à savoir ordinateur de bureau, tablette ou smartphone. En outre, vous disposez d’une interface visuelle, vous n’avez pas besoin de HTML, de CSS ou de shortcodes pour créer des éléments forts comme des arrière-plans vidéo. Tous les éléments des pages ou des articles peuvent être déplacés facilement et intuitivement par glisser-déposer. La structure des différents éléments est définie et toujours la même, ce qui confère à votre site web un aspect uniforme et l’orientation de l’utilisateur et donc moins de perturbations pendant la visite.
Autres avantages :
- Les éléments sont librement positionnables, même sans connaissance de HTML, CSS
- Les médias, les images, etc. sont faciles à intégrer.
- Nous pouvons créer des mises en page comme modèles
- …

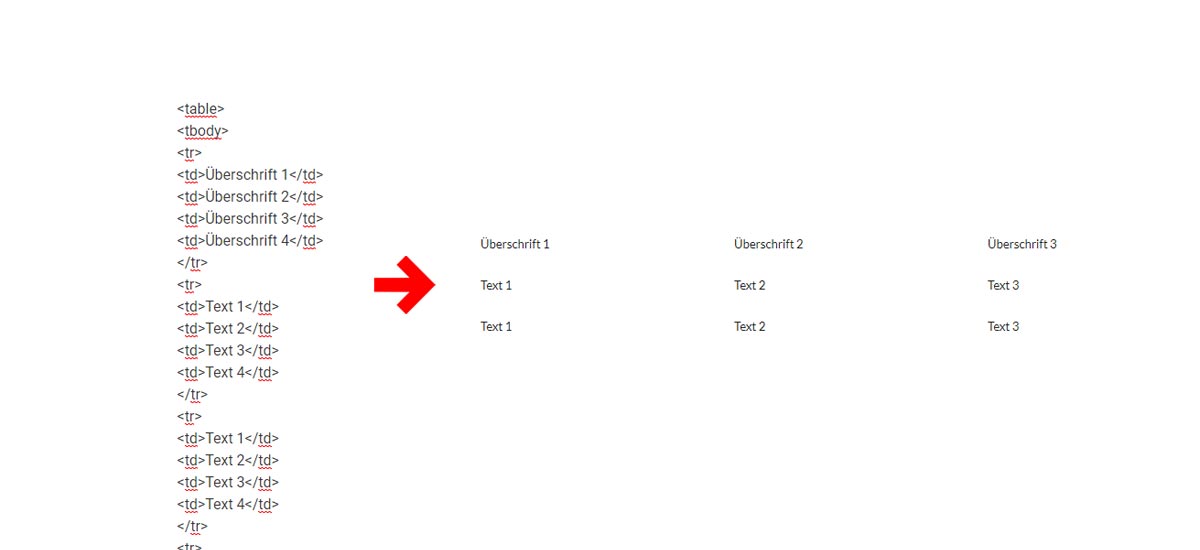
Colonnes, cellules et structure
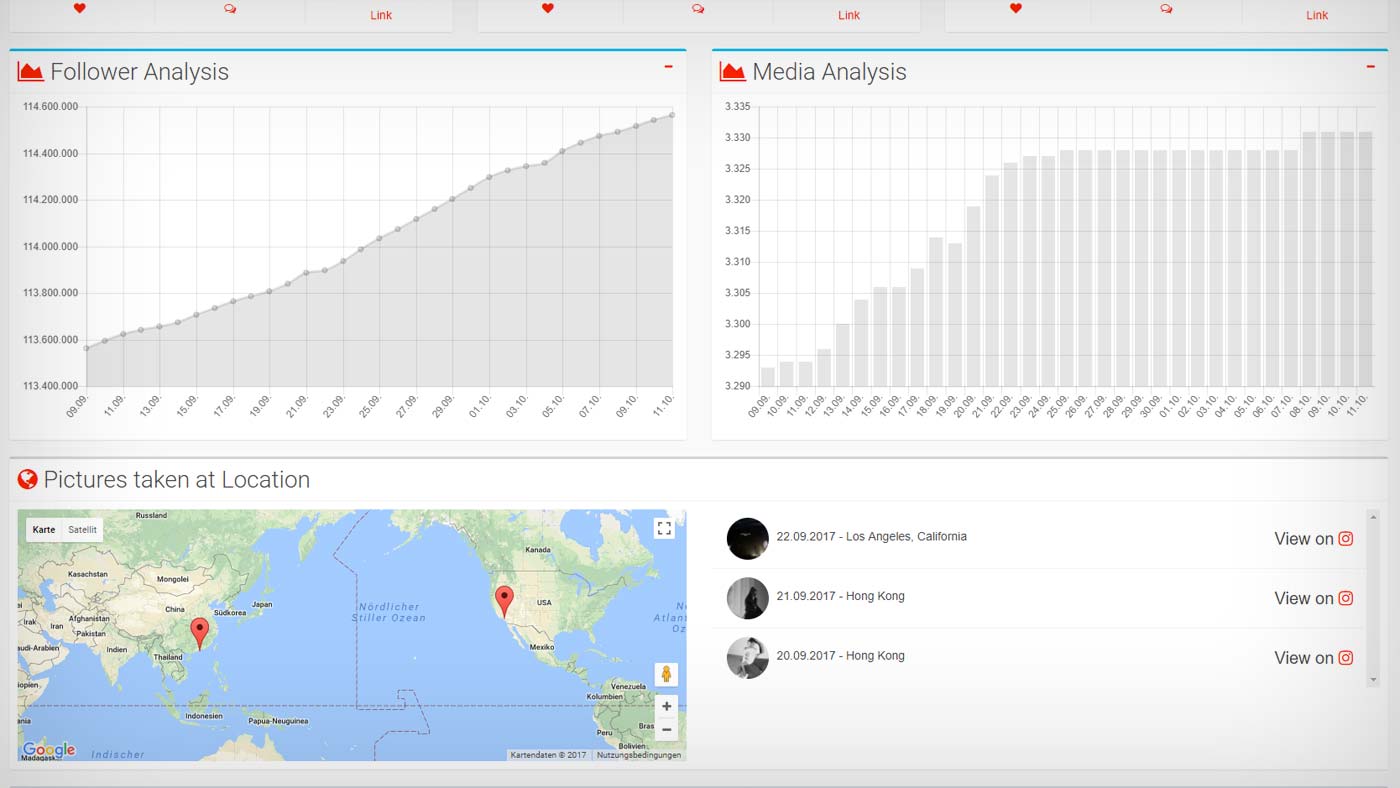
Examinons maintenant l’image 4. Vous y trouverez la conclusion de la petite introduction au travail avec les éditeurs visuels dans WordPress. C’est également la dernière étape de mes ateliers, car le travail avec un compositeur est très intuitif et ne s’apprend que par essais et erreurs. Cela ne prend pas beaucoup de temps non plus, car les éléments sont généralement limités à vingt. Avec une formation indépendante, l’utilisation du compositeur est plus facile et plus rapide à comprendre. Les résultats seront rapidement très bons, car l’application est vraiment simple avec un peu de conseils et d’imagination :

Mon conseil : restez simple
Regardez la structure de l’image 4, souvent aucune des rubriques spéciales n’est nécessaire, un champ de texte suffit. Définissez une section, ou travaillez avec une colonne, placez un élément de texte ici et voyez ce qui se passe. En utilisant l’aperçu (en haut à droite de votre page d’édition), vous pouvez voir le résultat dans un nouvel onglet du navigateur. Maintenant, allez un peu plus loin et placez une ligne dans notre premier champ de texte. Créez un titre à partir du champ de texte et placez un nouveau champ de texte à la toute fin. C’est fait. Vous pouvez simplement copier ces champs dans un compositeur et créer directement trois, quatre ou cinq paragraphes. De cette façon, vous pouvez créer rapidement une mise en page et aussi former rapidement les nouveaux employés et leur montrer comment fonctionne une gestion de contenu efficace.
Si vous avez des questions sur la gestion de contenu, le marketing de contenu, WordPress ou les ateliers pour la formation de vos employés, n’hésitez pas à nous appeler. Nous disposons de concepts d’ateliers efficaces et solides que nous avons testés à de nombreuses reprises en étroite collaboration avec nos clients. Vous pouvez également bénéficier de notre expérience et de notre savoir-faire en tant qu’entrepreneurs et consultants en ligne.
- Télécharger: Visual Composer
de CodeCanyon
À ce stade, cependant, je voudrais vous avertir de n’utiliser Composer que pour une poignée de pages, de manière très ciblée, afin de ne pas prolonger inutilement la vitesse de chargement.















 4.9 / 5.0
4.9 / 5.0