Formatez le tableau HTML : Gabarit pour les cadres, colonnes sans cadre
Mise en forme des tableaux HTML – Aujourd’hui, une petite base de la pratique. De nombreux clients souhaitaient créer leurs propres textes avec leurs employés dans WordPress. Pour que le texte soit optimisé pour les moteurs de recherche, diverses petites fonctionnalités sont ajoutées. Il peut s’agir de photos de la médiathèque, par exemple, mais aussi d’intégrations de vidéos Youtube. La simple insertion de tableaux par copier-coller implique de nombreux extraits HTML dont vous ne voulez pas dans votre propre système de gestion de contenu. Aujourd’hui, nous allons examiner un exemple de tableau HTML simple que tout le monde peut générer et modifier lui-même.
Problème : la simple copie des tableaux HTML est impure.
Il est important que le personnel des entreprises ne copie pas les tableaux, sinon nous aurons beaucoup de « déchets » dans notre code HTML, comme décrit. Le code HTML n’est pas visible dans la zone « visuelle » de l’éditeur. Pour le modifier, vous devez cliquer sur « Texte » dans l’éditeur de WordPress. Lorsque le code est simplement copié, il emporte avec lui des petits bouts que nous ne voulons pas. Voici un exemple direct tiré de la pratique :
Exemple – Mauvais HTML d’un tableau
Il y a encore beaucoup de choses copiées ici que vous ne pouvez pas voir :
<th class= »headerSort » tabindex= »0″ title= »Sort ascending » role= »columnheader button »>No.</th>
<th class= »headerSort » tabindex= »0″ title= »Sort ascending » role= »columnheader button »>District</th>.
<th class= »headerSort » tabindex= »0″ title= »Sort Ascending » role= »columnheader button »>Area</th>
Nous voyons donc que certaines choses sont enlevées par le copier-coller.
Exemple – Bon HTML d’un tableau
C’est comme ça que ça aurait l’air propre :
<th>Non.</th>
<th>District</th>
<th>Aire</th>
Solution : Modèle de tableau HTML
Il faut utiliser un peu de HTML ou apprendre à le connaître. Il est préférable de l’enregistrer brièvement, puis de le copier ou de le modifier :
- Tip1 : <table> et <tbody> ne sont qu’au début </table> </tbody> qu’à la fin.
- Conseil 2 : utilisez <th> uniquement dans la première ligne et refermez-la (th signifie « titre de tableau »).
- Conseil 3 : <tr> ouvre une ligne et </tr> la ferme (tr est appelé « Table Row »)
- Conseil 4 : <td> ouvre une valeur ou une boîte et </td> la ferme (td signifie « Table Data »).
Voici un tableau avec 3 colonnes et 3 lignes :
<table>
<tbody>
<br>
<th>En-tête 1</th>
<th>En-tête 2</th>
<th>En-tête 3</th>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
</tr>
</tbody>
</tableau>
Voici à quoi ressemble la table terminée :
| Rubrique 1 | Rubrique 2 | Rubrique 3 |
| Texte 1 | Texte 2 | Texte 3 |
| Texte 1 | Texte 2 | Texte 3 |
Un autre exemple avec 2 colonnes et 2 lignes :
<table>
<tbody>
<br>
<th>En-tête 1</th>
<th>En-tête 2</th>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
</tr>
</tbody>
</tableau>
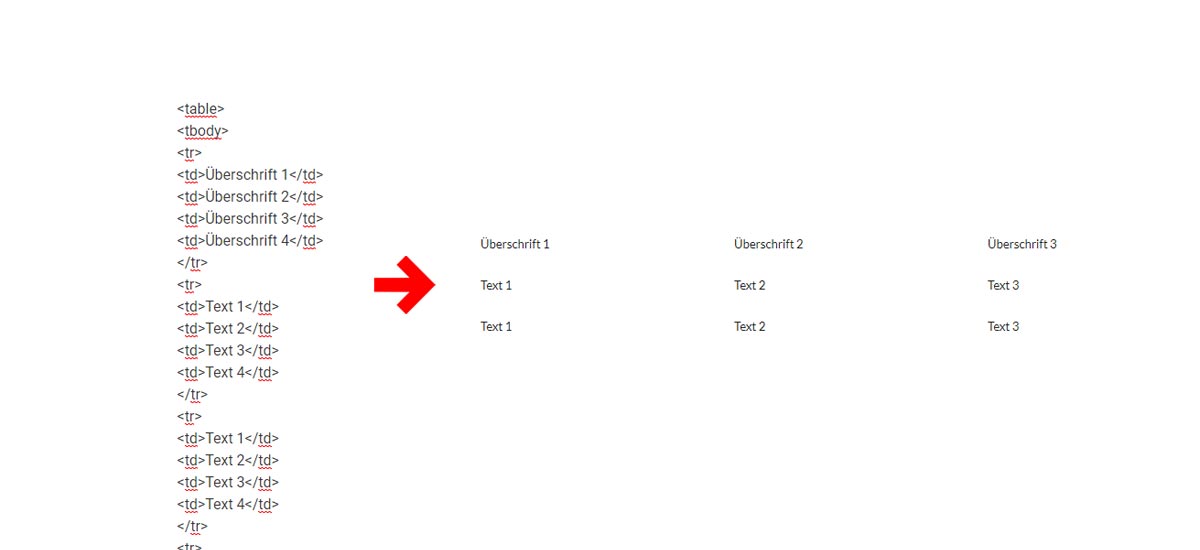
Un autre exemple avec 4 colonnes et 5 lignes
<table>
<tbody>
<br>
<th>En-tête 1</th>
<th>En-tête 2</th>
<th>En-tête 3</th>
<th>En-tête 4</th>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
<td>Texte 4</td>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
<td>Texte 4</td>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
<td>Texte 4</td>
</tr>
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
<td>Texte 4</td>
</tr></tbody>
</tableau>
Ajouter des colonnes et des lignes supplémentaires
Vous pouvez obtenir plus de rangs en commençant ou en fermant un nouveau « rang de tableau » dans votre « tableau » <table>…</table>. Cela ressemble à ça :
<br>
…
</td>
En fonction du nombre de colonnes, il faut ensuite insérer les « Données du tableau ».
<br>
<td>Texte 1</td>
<td>Texte 2</td>
<td>Texte 3</td>
<td>Texte 4</td>
</tr>
















 4.9 / 5.0
4.9 / 5.0