Environnement de test de conception Web : tutoriel Photoshop pour les gestionnaires et les agences de publicité
Les concepteurs de sites Web devraient toujours avoir le doigt sur le pouls des agences de publicité. La réalité est souvent différente. En tant que consultant, je vois souvent des tentatives désespérées de travailler rapidement dans Photoshop dans les agences de publicité. Pour quelques icônes, une journée entière de travail de l’employé est rapidement perdue. Mais les bases de la conception d’un écran peuvent être si simples. Dans mon nouveau tutoriel vidéo Photoshop, je vous montre de manière simple comment créer rapidement des conceptions d’écran, par exemple pour des présentations. Si vous comprenez les principes de base, vous pourrez ensuite passer rapidement à des calques Photoshop plus complexes et créer des maquettes comportant des centaines de calques. Mais d’abord, il s’agit de l’essentiel ! Le tutoriel vient directement après le tutoriel vidéo.
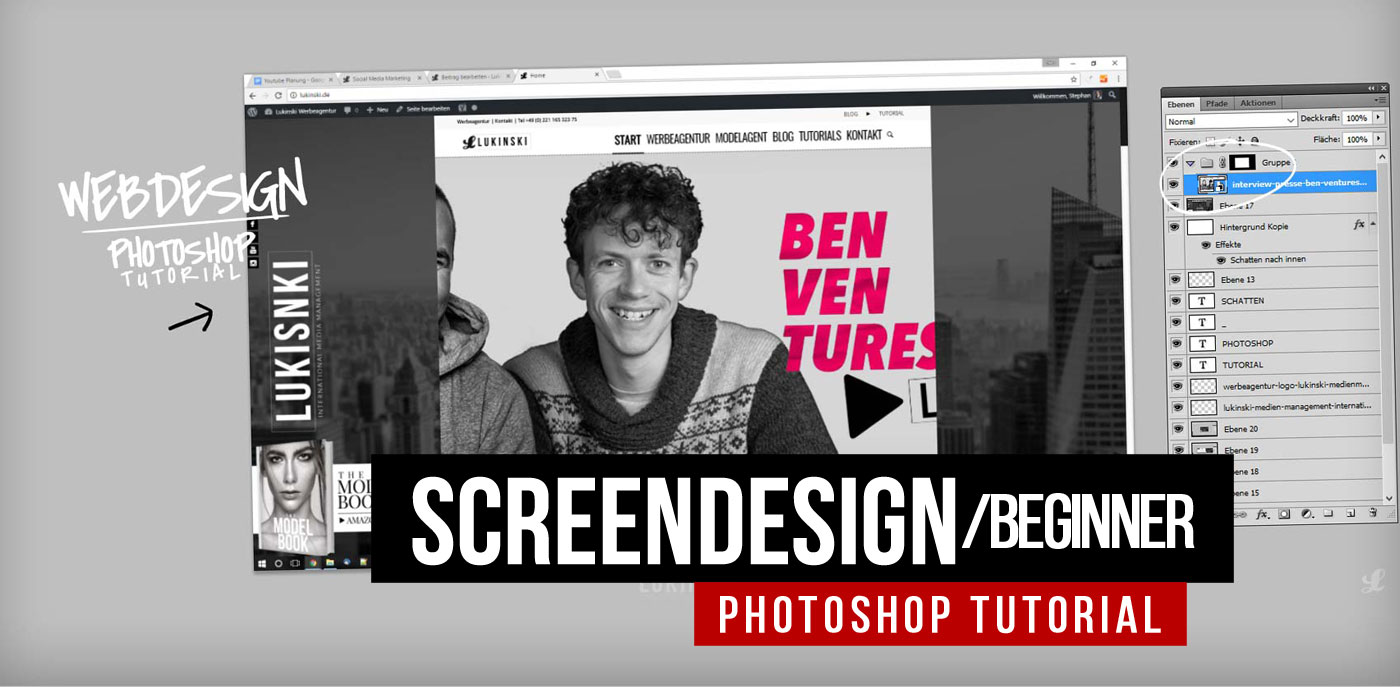
Tutoriel Photoshop : conception de sites Web ou de scénarios
Tutoriel – Conception rapide d’un écran ou d’un site web dans Photoshop
Capture de l’écran via le bouton d’impression (Windows), en haut à droite
Photoshop, créez un nouveau projet. Photoshop vous donne directement les dimensions appropriées, généralement HD 1920×1080. Selon l’écran, bien sûr, ce sera différent. Si vous avez deux écrans, il y a une étape intermédiaire : vous devez recadrer le graphique. Vous pouvez le faire facilement avec Ctrl + Alt + C. Vous trouverez ici d’autres
Créez un nouveau calque, créez un groupe, créez un masque et c’est parti ! Bien sûr, vous trouverez également un tutoriel Photoshop > Calques, masques et groupes
Au final, vous pouvez tout enregistrer pour une utilisation sur le web et sur un appareil, afin de pouvoir l’envoyer rapidement ou l’emmener à une présentation à un client.